Webデザインはどうやって、どんな流れで作られているのか知らない方がほとんどですよね。
そこで、今回の記事ではWebサイトの作り方について大まかに解説いたします。
 とも
とも実際にWebデザイナーとして働いている私が、現場で制作を行なっている流れを紹介しますよ。
WebデザイナーやWebデザインを作れるようになりたい人は必見。
ぜひ参考にしていただけると幸いです。
Webデザインを作る際に必要なもの


まず、Webデザインの作り方を説明する前に、制作のために必要となるものを紹介いたします。
必要なものはひとつだけ。
PhotoshopやIllustrator、XDなどのツールです。
Webデザインを作る際は、文字を打ち込んで配置したり画像や図形を差し込んだりする必要があるので、グラフィックソフト(画像制作ソフト)を使う必要があります。
最終的にWebデザインとして見せることができるのであればどんなツールを使っても良いですが、定番はAdobe製品である「PhotoshopやIllustrator、XD」の3つ。



ほぼ全てのデザイン制作会社ではこの3つのどれかが使われているくらい圧倒的なシェアを誇ります。
この中でも、Illustratorは画像加工に弱く、XDは効率的に作成できますが同様に画像加工などができないので、Photoshopが一番良いです。
Photoshopは書籍で学習するのがおすすめなので、勉強したい、本を探していると思った方は下記の記事を参考にどうぞ。


Webデザインの大まかな作り方・手順


次に、Webデザインを作る際の流れを紹介します。
- 作る目的・ターゲットを明確にする
- サイトの構成を考える
- デザインの骨組みを作る
- デザインを作る
1.作る目的・ターゲットを明確にする
Webデザインは、ただかっこいいもの、おしゃれなものを作れば良いというわけではありません。
そもそも作る目的として「売上UP」や「認知拡大」などの目的を立て、それを達成するために広告としてWebデザインを作るべきです。
売上UPが目的であれば商品を紹介するページを目立たせたり他のページから導線を繋げるように設計するべきですし、認知拡大が目的であれば、会社のコンセプトや経営理念、会社概要などが必要だということになりますね。
このように、アピールしたい内容によって構成が大きく変わるので、最初に目的を決めて軸を定めることが大切です。
また、ターゲットを明確にすることも重要。
例えば、男性用化粧品のサイトの場合だと、ピンクや水色などパステルカラーで統一したデザインだと受け入れられにくいです。他には高校生へ向けたのサイトなのに渋いテイストでまとめたデザインだと、あまりウケずに評判がよくない可能性も出てきます。
見てもらいたい人に刺さるように、性別、年齢を考えて好まれる内容・テイストを考えましょう。
2.サイトの構成を考える
ターゲットや目的がまとまったら、次はまとめたことに沿ってページの構成はどのようにするのかを考えます。
例として、自分のことを紹介するのが目的のポートフォリオであれば、
- お問い合わせページ
- プロフィールページ
- 実績や作品を紹介するページ
などが必要になりますよね。
企業のホームページ(コーポレートサイト)であれば、
- コンセプトページ
- 会社概要ページ
- 代表者挨拶ページ
- 会社のサービスを紹介するページ
が必要になります。
このようにどんな情報が必要か整理しサイトの全体の構成を先に考えると、のちにデザインが作りやすくなりますよ。



ページ構成がうまく思いつかない場合は、自分が作りたい内容と似たサイトのページ構成を参考にしてみましょう。
3.デザインの骨組みを作る
サイト構成が決まったら、次はデザインを作る段階に入ります。
デザインの作り方は個人差があり自由ですが、まずは大まかなイメージを具現化するために、ざっくりと手書きで書いてみると効率がいいのでおすすめです。


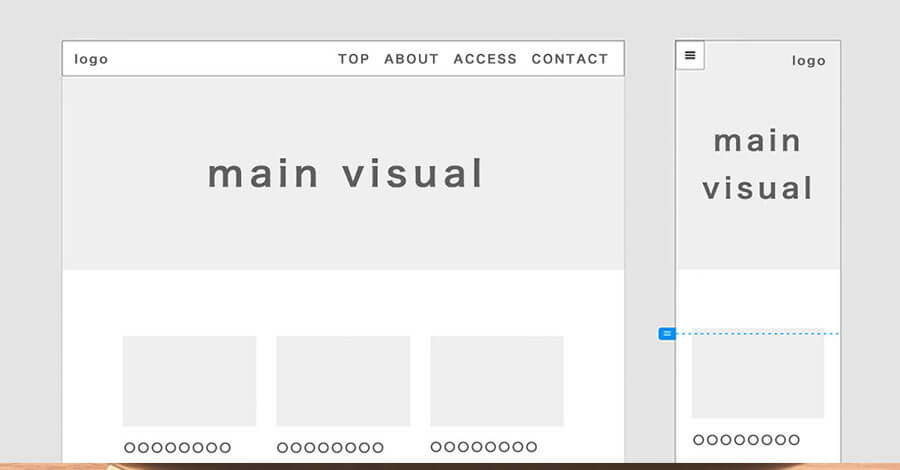
手書きでも頭の中でも大まかにイメージができたら、次は下書き段階のようなワイヤーフレームというものを作りましょう。


手書きで大まかにレイアウトを考えたりワイヤーフレームを作成することにより、webサイトのだいたいの完成の目安やバランスを具現化することができます。



工程が増えて完成までの時間がかかると思いきや、後々楽になるので時間短縮になりますよ。
ワイヤーフレームはPhotoshopやXDなどのグラフィックソフトを使用して作ることができます。
4.デザインを作る
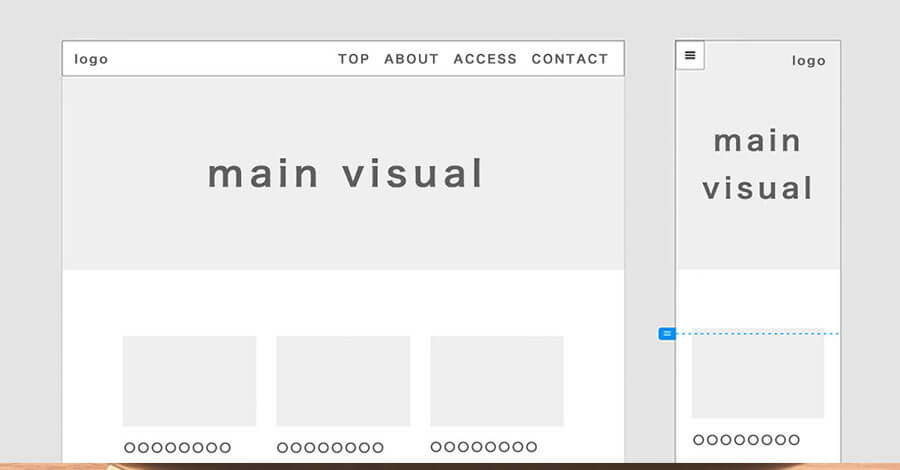
ワイヤーフレームを作成して大まかな形が出来上がったら、次はデザインを作り込み、仕上げる作業になります。
ワイヤーフレームと同じくPhotoshopやXDを使用して作りますが、ワイヤーフレーム作成の時と違い、フォント選びや色、余白、あしらいなど作り込んで作成することになります。
自分用にWebデザインを作る際は自分が納得行くまで作り込んでみましょう。
クライアントに依頼されて作成する際は、目的やターゲット層に刺さり、かつクライアントも満足するようなものを作りましょう。



デザインを作る上で、かっこよくいい感じに作るためのポイントを続きで紹介します。
Webデザインをかっこよく作るために学習した方が良いポイント


デザインを作ったけど、なんか毎回ダサくなる…
そんなときは、下の3つに関する知識を学ぶとデザインスキルが向上しますよ。
- フォントを知る
- 余白の使い方を学ぶ
- あしらいの引き出しを増やす
フォントを知る
まず、フォントについてですが、種類によって与える印象が変わります。
例えば、高級感を出したいなら明朝体、安売りやお得感を出したいなら太字のゴシック体にすると良いなど。
作りたいサイトの雰囲気に合ったフォントを使うとデザイン全体が良くなりますが、逆に雰囲気に合わないフォントを使ってしまうと途端に微妙になったりします。
そんな大事なフォントですが、初心者にはどれが良いのか全く見分けがつかないものなので、どんなフォントが良いものなのか書かれている下の本などで知識をつけると良いですよ。
余白の使い方を学ぶ
他には、デザインには余白が大切。
デザインに慣れていない人ほど余白がなくギチギチに詰め込んだデザインを作りがち。
微妙なデザインでも余白を持たせるたけで一気に小慣れたイケてるデザインに変わることもあります。
余白についてはどのようにしたら良いのか、下の本で詳しく書かれているので参考にどうぞ。
あしらいの引き出しを増やす
最後に、デザインは「あしらい」というものが大事。



あしらいがないと工夫のないつまらないデザインになってしまいます。
逆にあしらいがあるとプロっぽくカッコ良いデザインになりますよ。
あしらいについてネタ収集や知識をつけたい方は下の本がおすすめです。



私も実際にこの3冊を読んでからデザインの質が上がりました。
デザイナー志望の方はとりあえずこれらの本を読んで知識をつけることから始めてみましょう。
ちなみに、これらのデザインの知識を習得する以外に、見本となるかっこいいサイトを参考にするのもデザイン力をあげるポイントになります。
ということで、続きで見本となる参考サイトを紹介します。
Webデザインの見本になる参考サイト紹介


ここからは、Webデザインの見本として参考になるまとめサイトを3つご紹介します。



この3つのサイトは日本で制作されたサイトが多いです。
外国で制作されたサイトはとてつもなくお洒落でかっこいいものが多いですが、それは英語がスタイリッシュで成り立っており、参考にして日本語で作ってもなんだか微妙になることが多いです。
なので、極力国内で作成されたサイトを参考にしましょう。
参考サイトについて、他にも「MUUUUU.ORG」というのが有名ですが、海外のサイトが多く掲載されているので、トレースの対象となるサイトを探すときは少し注意が必要です。
最短でWebデザイナーになるならスクール学習がおすすめ


Webデザインの作り方やかっこよく作るポイントなどを解説してきましたが、WebデザイナーになりたいからWebデザインを作れるようになりたい方は、最短で学習するならオンラインスクールでの学習がおすすめです。
なぜなら、Webデザイナーは今回紹介したPhotoshopなどのツールを使用してデザインを作る以外にも、HTMLやCSS、プログラミング言語、サーバー関連などたくさんのことを広く学習しないといけないから。
正直、これら全てを独学で学ぶとなると、わからないことがあっても質問できない環境なので都度調べたりして学ぶことになるので、膨大な時間が必要になります…



しかも全て専門的な内容だから、初めてみる意味不明の専門用語が出てきたりする。
なので意味を調べる→学習という手間が発生するので、余計時間がかかるんですよね。
また、独学は間違った方向や学ばなくて良いことも学んでしまうデメリットがあります。
複数の内容を学ぶことで、この独学のデメリットをより受けやすくなる可能性が高まるというのも危険。
加えて、専門的な内容を学ぶのに質問もできない環境であることや、就職をしたい場合にサポートがない状況というのもかなりきついです。



Webデザイナーになる上での就活はポートフォリオというものを用意する必要があるのですが、未経験者がしっかりと使用されるポートフォリオを誰かの助けなしに作るのは無理ゲーです…
これらの点から、Webデザイナーになりたい方はオンラインスクールで学ぶのがおすすめ。
ただ、オンラインスクールはたくさんあるのでどれを選べば良いのか悩むのが難点。
ということで、就職サポートがあり、利用者も多くて評判も良く、学べる内容の質も高く、無料体験などがあるスクールを下の記事でまとめてみましたので、是非参考にしてみてください。





無料体験や無料カウンセリングがあるもののみを紹介しているので、まずは話を聞いてみたり体験してからじっくり利用を考えてみればOKです!
体験して深く知ることが大事。