Webデザイン力を鍛える実践的なトレーニング方法。トレース。
初心者は先輩から「とにかく最初はトレースをしよう」と言われますよね。
ただ、トレースはやみくもに数をこなすだけでは思うように力はつきません。
効率良くポイントを押さえて実践するのが大事。
ということで、当記事でWebデザインがレベルUPする正しいトレース方法をご紹介いたします。
 とも
とも現役のWebデザイナーである私が実際にやっていた方法を紹介します。トレースはほんと大事!
Webデザインをトレースをするメリット


まずはじめに、トレースをするメリットを知っておきましょう。
メリットが分からないとやる気も出ませんよね。
ということで、メリットはこちら↓
- 使用ツールの勉強になる
- 実際に手を動かすので知識が定着しやすい
- プロが現場で使用しているデザインのコツをインプットできる
トレースはグラフィックソフト(Photoshopなど)を使い、実際のWebサイトのデザインを真似して作るので、必然的に使うツールを駆使することになります。
グラデーション作成やクリッピングマスク、文字サイズの調整など色々やることになるので、まだ使用ソフトの操作方法の勉強になりますよ。
また、作成に関して実際に手を動かすので、デザインの基礎や概念が頭に定着しやすいです。



ただ知識として学ぶのと、実際に手を動かすのとでは、覚える早さは段違い!
そして最後に、実際に公開されているプロが作成したデザインを真似して作るので、生きたデザインの技術を学べます。
本などで学習するとデザインが練習的だったり、実用するには少しダサかったりしますよね。
トレースする際は公開されているものを参考にするので、実践的なスキルを身につけることができます。
Webデザインをトレースする際に使用するツール紹介


トレースする際に使うツールはこの2つ!
- Google Chrome
- Photoshop
Google Chromeが必要な理由は、「GoFullPage」という無料の拡張プラグインを導入したら簡単にページ全体のスクリーンショットを撮ることができるからです。
トレースとは見本となるWebサイトのデザインをそっくりそのままコピーして作る作業。
この作業を正確に行うためには見本サイトのスクリーンショットが必須です。
スクリーンショットを撮ることができればどんなブラウザでも良いのですが、個人的にはGoogle Chromeが一番定番で簡単だと思っています。
そして、トレースはWebデザインを作る作業なので、当然そのためにグラフィックソフトが必要。
Webデザインを作るための定番ソフトはPhotoshop、Illustrator、DXの3つですが、個人的にはWebデザインを作るならPhotoshop一択です。



webサイトは写真があるサイトがほとんど。
XDやIllustratorは画像加工ができなかったり、見本となるWebデザインの雰囲気や細かいところまで再現することができないんですよね…
トレースは中途半端に行うと、成長速度もそのぶん遅くなります。
しっかりトレースを行い成長していきたい場合は、Photoshopが最適ですよ。
Webデザインのトレースをする見本・対象の選び方


Webデザインのトレースは、見本・対象となるサイトを決めることから始まります。
Webデザインはトレンドの移り変わりが激しいので、参考とするサイトはなるべく最近のものにした方が現場でも使えるスキルが身につきますよ。
また、基本的に日本語のWebサイトを作ることが多いかと思うので、海外の英語オンリーのお洒落なサイトよりは国内のサイトを参考にした方が良いです。



英語オンリーのサイトは、英語の文字のかっこよさありきのデザインだったりするので、日本語でサイトを作るときに参考にできないことがありますよ…
ちなみに、参考となるサイトは「Webデザインのまとめサイト」を見ると効率よく探せますよ。
おすすめはこちらの3つ。
他にも「MUUUUU.ORG」というサイトが有名ですが、海外のサイトが多く掲載されているので、トレースの対象となるサイトを探すときは少し注意が必要です。
Webデザイン力がしっかり向上するトレースの手順


トレースの手順は、下記の3ステップです。
- 見本サイトのスクリーンショットを入手する
- Photoshopを起動しスクリーンショットを貼り付ける
- 要素をトレースする
手順①:見本サイトのスクリーンショットを入手する
まずは見本となるサイトを決め、スクリーンショット画像を用意します。
Google Chromeで見本サイトを開き、拡張プラグイン「GoFullPage」でスクリーンショット画像を入手しましょう。



拡張プラグインの導入の仕方は「Google Chrome 拡張プラグイン 導入」と検索すればすぐにでてきますよ!
手順②:Photoshopを起動しスクリーンショットを貼り付ける
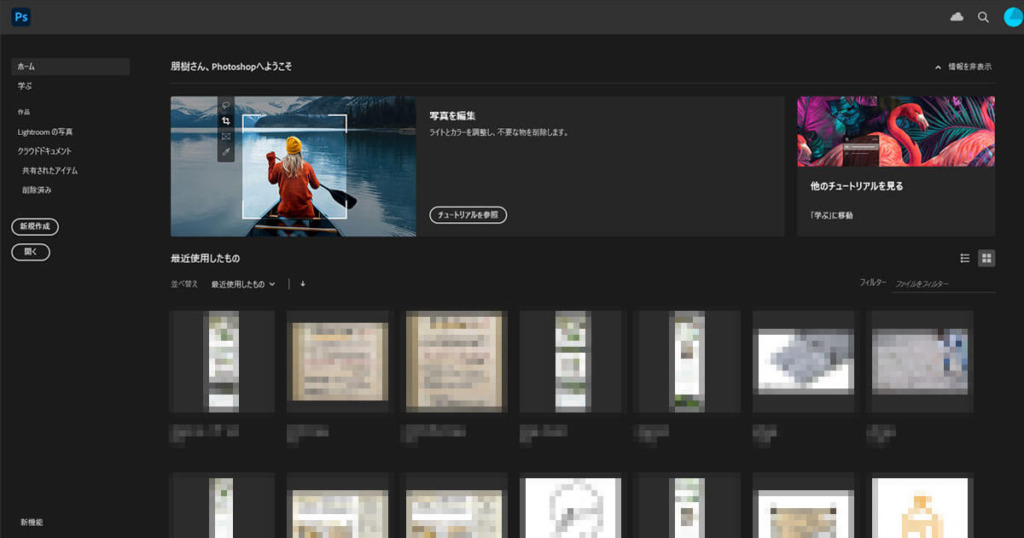
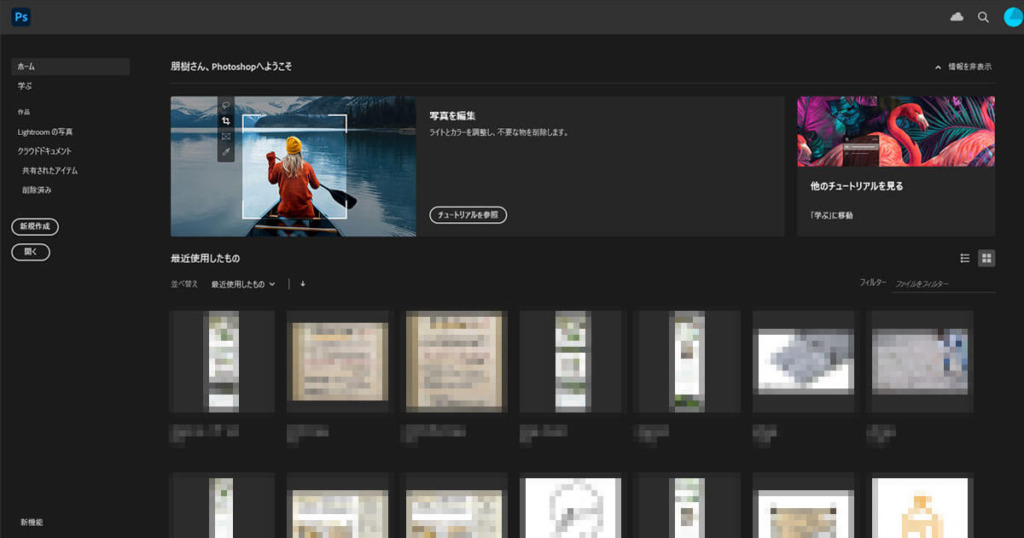
次にPhotoshopを起動し「新規作成」を行いましょう。
そうすると下記画像のような画面になります。


そしたら最初の手順で取得した見本サイトのスクリーンショット画像を、幅とPhotoshopの画面のへドラッグ&ドロップしましょう。
無事にスクリーンショットがPhotoshop画面に反映されれば成功です。
手順③:要素をトレースする
あとは見本に沿って細部までトレースすればOKです。
トレースの際は、見本サイトのスクリーンショットの透明度を少し下げて半透明にすると作業しやすくなりますよ。
ちなみに、トレースをするときは画像は見本サイトから取ってきても良いですが、なるべくなら自分で同じような雰囲気の画像をフリー画像サイトから用意することをおすすめします。



ついでに画像選定力も身に付きますよ。
ほかには、余白やレイアウトは必ず厳密に守りましょう。
見本のルールを守らないで自分の感覚でやると、デザインが崩壊するし勉強にもなりません。
また、フォントについては全く同じものを探して使用するのが一番良いです。
そして、使われているフォントは大体が「良質なフォント」なので、都度メモしてまとめておくと今後に役立ちますよ。
Webデザインのトレースをする上で気をつけるポイント


トレースをするうえで、気を付けたほうが良いポイントは次の5つ。
- なんとなくトレースをしない
- ガイドは絶対引いて作業をする
- トレース対象のWebサイト選びは慎重に
- 画像や余白、フォントなどのサイズは絶対に守る
- インプット、アウトプットを意識する
なんとなくトレースをしない
Webデザインのトレースを作業する際は、なんとなく惰性で作業するのはおすすめしません。
どうしてこの余白のサイズなのか、どうしてこのフォントなのか、違うフォントにしたらどうなるのか、なぜこの位置にレイアウトされているのか等を常に考えると、成長が早いです。



良いデザインにはすべてのコンテンツの配置に理由があります。
自分なりに「どうしてこうなっているのか」を考えるクセをつけると、実際に自分でデザインを作るときに意味のあるデザインを作れるようになりますよ。
ガイドは絶対引いて作業をする
トレース対象のサイトのスクリーンショットの上から、ガイドを引かずに作業をすることはNGです。
しっかりとガイドを引いて丁寧に作業をしましょう。
ガイドを使用しないクセが身についてしまうと、トレースではなく実践でWebデザインを作るときに苦労しちゃいますよ…
トレース対象のWebサイト選びは慎重に
トレースをするサイトは何でも良い訳ではないです。
ひと昔前のデザインをトレースしてしまった場合、いくら熱心にトレースしても少し古いデザイン知識を身に着けてしまうことになります。



トレースをたくさんして勉強しているけど、イマドキっぽいデザインがなかなか作れない…



それはトレースの対象が悪い可能性が高い!なるべく最新のデザインが乗っているまとめサイトから探すとよいですよ。
すでに記事内で紹介してますが、この3つのまとめサイトがおすすめです。
画像や余白、フォントなどのサイズは絶対に守る
トレースを行う際は、必ずトレース元のデザインのサイズを厳密に守りましょう。
自己流でサイズやフォントを指定すると、もうそれはトレースの意味がなくなってしまいます。
トレースは対象のサイトを真似し、サイズ感やレイアウトをインプットする作業です。
インプット、アウトプットを意識する
トレースはただ真似してインプットするより、「アウトプット」も同時に行うとより知識が定着します。
例えば、デザイン内で似たようなレイアウトをしている箇所があったとき、



前は余白が80pxだったから、ここも80pxかな…?
など考えながら作業しトレースで答え合わせをしていくと良いですよ。
Webデザインのトレースに慣れたら、次は模写をしてみよう


Webデザインのトレースを繰り返して知識がある程度ついたと思ったら、今度は模写をすることをおすすめします。
両者の違いは、なぞってそのまま作るか、見て考えて再現するかです。
もちろん難易度は模写のほうが上。
まずはトレースをすることで見本サイトのバランスの取り方やデザインのコツを取り入れ、慣れてきたら模写を行いましょう。
模写ができたら、すぐに見本と比べてズレを確認してみましょう。
何度か繰り返すことで着実にレベルアップすることができますよ。
まとめ:Webデザインのトレースは正しい方法で効率よくスキルをつけよう


トレースの手順は下記の3ステップ。
- 見本サイトのスクリーンショットを入手する
- Photoshopを起動しスクリーンショットを貼り付ける
- 要素をトレースする
PhotoshopとGoogle Chrome、クロームの無料拡張プラグイン「 GoFullPage 」、見本サイトのスクリーンショットを用意してぜひトレースしてみましょう。
見本サイトは下記3つのまとめサイトから探すとトレンドに沿ったデザインが見つかりやすいのでおすすめ。
次のポイント5点を必ず意識して、着実にレベルアップするトレースをしてみてくださいね。
- なんとなくトレースをしない
- ガイドは絶対引いて作業をする
- トレース対象のWebサイト選びは慎重に
- 画像や余白、フォントなどのサイズは絶対に守る
- インプット、アウトプットを意識する